It's landing page examples time.
I've compiled a list of 36 landing page designs to critique. Most of them are awesome, some need a bit more work and a few are downright awful (as a lesson of what not to do). Each will get my customary “what I like” and “what I'd change or test” so you can get some ideas and inspiration for your next page.
Here are the landing page design principles I'll be using as a framework when delivering the critiques:
- Encapsulation:
This is a classic technique used to hijack your visitors eyes and create a tunnel vision effect. You can think of it like creating a window on your landing page where your CTA is the view. - Contrast & Color:
Some say button color is important, but this a falsehood. In reality, it's the contrast of the color that you need to focus on. A green CTA may well outperform red in some circumstances, but if the page is dominantly green, that green button is going to get hidden among other page elements. If you focus on contrasting colors you will be much more successful at making it stand out. In the case of the green page, a red button would be suitable. - Directional Cues:
Call attention to the most important page elements by using strangely placed and angled arrows. Tie a sequence of arrows together to define a path for the visitor to follow, ending at your CTA. - Whitespace:
Give your page elements breathing room to produce a calming effect and allow your CTA to stand out from the rest of your design. - Urgency & Scarcity:
Common psychological motivators are the use of urgency (limited time) and scarcity (limited supply). - Try Before You Buy:
By opening your product to scrutiny before the purchase you appear confident. This increases trust and is an important factor in boosting conversions. - Social Proof:
Social proof is created by the statistics and actions of a particular crowd and it can greatly enhance the “me too” factor. The major benefit is a level of authentic believability.
A practical application
To demonstrate how to apply these landing page design concepts, I'll show a before and after template design example. The purpose of this particular template is to facilitate the download of an ebook in exchange for the standard name and email.
Note: This template is available for use within the Unbounce landing page platform suite of landing page templates.
The template: before landing page optimization
The template: after landing page optimization
36 landing page examples critiqued for conversion
Are you excited to see some sweet examples? You should be… there are 36 of them. Most are from Unbounce customers, but I've thrown in some scary ones too, just to mix it up, and to scare you into making your own pages better.
I'm sure this isn't your first landing page rodeo, so saddle up, get your design hat on and take a ride with me down landing page lane.
Let the critiques begin…

Create Higher-Converting Landing Pages Using Conversion-Centered Design
1. Mobile Commons
What I like
- Clear and enticing headline: Your headline is the first thing that people need to see on your landing page, and Mobile Commons does a good job of utilizing its headline to describe what it does, and make you want to keep reading to “Find out why” .
What I'd change or test
- No back up to claim of 10x conversions: Stating that you'll get a 10x conversion improvement is a very bold claim. It would essentially mean that someone converting at 10% would have a conversion rate of 100%, which isn't attainable. It would be more effective to have a customer testimonial talking about the conversion improvement they achieved.
- Button copy needs to describe it's purpose: This is a simple one to remedy. Your CTA button should always explain explicitly what will happen when it's clicked, for two reasons: firstly, so people will know what they are going to get, and secondly, so there is another element on the page backing up its purpose. In this instance, I'd suggest something along the lines of “Arrange a call back to discuss a mobile solution”.
| Design principle | How'd it do? |
| Encapsulation | Nicely encapsulated form area: Design principle #1 talks about the use of encapsulation to bring attention to your form areas. Mobile Commons again does a nice job here, making sure the conversion area stands out from the rest of the page and making it clear where you need to go to complete your interaction with the page. |
| Color and Contrast | Button color: The CTA should be changed to stand out more from the rest of the page. Right now the blue is swallowed up a bit. It is a nice contrast to the form background, but overall the page has conflicting colors. If you stood back and looked at this page, you'd be hard pressed to identify the most important element. Some of this could be resolved by moving the customer logos to the bottom of the page, potentially in greyscale to prevent them from conflicting with the rest of the page. |
| White Space | Crowded page could use some whitespace: Design principle #4 talks about the use of white space to improve the clarity and reading experience of your page. By making the page a little longer, Mobile Commons could make each part of the message more clearly chunked into digestible blocks. It could also draw more attention to the testimonial, by shifting the left column away from the form. |
| Social Proof | Powerful testimonial: The testimonial from the CEO of Tumblr is very compelling. It's a brand that many are familiar with and lends a lot of credibility to the page. |
2. Macquarie University
Thoughts
This one's hard to critique. It's a really good landing page. Oh, but there is the dreaded Submit button again! Tsk Tsk. There are a few things I'd suggest to keep the landing page experience intact. Firstly, I know people are afraid to remove links (or “leaks” as I call them), but you really don't need to cite every claim you make at this point. It's not a whitepaper, it's a marketing device. Secondly, the form area needs a little work. I'll describe a hypothesis for each.
Hypothesis for A/B testing
The form area:
By enhancing the messaging of the form area to explain, and focus on, the purpose of the page, the clarity of communication will improve and encourage more people to complete a form they know will benefit them. This will also increase the number of relevant and qualified leads.
Page leaks:
Distractions remove people from the reason *you* have paid them to be here. Removing all links on the page so there is only one action will increase the engagement with the page's conversion goal, increasing form completions and reducing the bounce rate.
A/B testing advice
Suggestions on what to test to prove the hypothesis:
- Clarify the form's purpose: The form header is your one chance to describe the reason why you're asking for personal data. Here the wording suggests that you complete the form to “Register to their event”. Yet, having skimmed (that's all people will do) the page copy, I see no mention of an event. And the dreaded Submit button does nothing to clear it up. Will you receive information about the university based on your level of study (Current? Desired?) or a prospectus for available courses? So my test advice is to say exactly what you will receive in the header, and reinforce that in the CTA.
- Never submit: You were warned.
- Leaky page: Take away all of the links on the page (except for the privacy statement). If you really need to link to something, do it in a lightbox to keep prospective students on the page.
- Add a FAQ: You can remove the need for so many questions by opening a FAQ page in a lightbox that addresses all of the questions you are currently answering via external links. This will reduce your total points of interaction to three: The CTA, privacy policy and the FAQ.
| Design principle | How'd it do? |
| Encapsulation | This is an obvious one. The form is nicely contained in its own box, which helps it stand out from the image behind it. |
| Directional Cues | The arrow may be small, but it's a reminder that the form is where the action's at. Knowing this right off the bat relaxes the mind so that it can explore the content on the page, knowing that you know where to go if you decide to continue on. |
| White Space | The form area is nicely separated from the content, and there is a lot of breathing room all around the main image. A really good demonstration of how to use white space properly. |
3. American Bullion
Thoughts
Oh dear. What am I supposed to do with this one? It's a great page. So I'm going to do a 180 here and talk about what I like about it.
What I like
- Descriptive headline: The headline tells you what the page is about in three words.
- Simple intro paragraph: Describes what you'll get for completing the form.
- Perfect form header and CTA: A descriptive form header and button copy.
- Supporting information: Everything you need to know is pretty much above the fold, but if you're not convinced then you can check out a large amount of social proof below including: testimonials, media mentions and trust symbols.
The only thing I would add to this page would be a sub-header above the three steps to say what they are about: such as “About Gold Investing”.
| Design principle | How'd it do? |
| Encapsulation | I'm being spoiled today. Another form that's sitting nicely in a container. 'Nuff said there. |
| Color and Contrast | This would be *really* good if the bottom blue area was a different color - perhaps just a dark grey. Then the only blue area would be the form container, which would really pop out. I also like how the trust logos are knocked back by being in greyscale. This keep them visible but not conflicting with more important areas. |
| Social Proof | There's a ton of social proof logos on display here, although I think the lower set of logos is overkill. The two testimonials could use a different treatment to make them stand out as quotes rather than the current design that makes them look like a block of text like the rest of the page. |
4. Florida Hospital – TAVR
Another excellent landing page. Although I don't get a clear sense of what TAVR is right away (the tiny description of the acronym is hard to see). If you have highly targeted ads, then you need to make sure the headline is a clear match with them.
Hypothesis for A/B testing
By being more explicit in the headline about what TAVR is, more people will be able to relate, staying on the page and completing the form as a result.
A/B testing advice
Suggestions on what to test to prove the hypothesis
- Headline change: I would test using the full name of the procedure, placing the acronym as a second element.”Is Valve Replacement (TAVR) Right for You?” followed by an explanation of what the acronym and procedure are in the first intro paragraph.Note: I can't say if this enough information for people to understand it.
- Optimize for Pay-Per-Click: If there are any paid ads (AdWords, etc.) driving traffic to this page, I would change the header to be text with a graphical background, compared to having one giant image. This would increase the Quality Score and the test would compare the change in Quality Score by making the header bot-readable.
| Design principle | How'd it do? |
| Encapsulation | I love that form encapsulation is really sticking as a staple design principle. I do have one suggestion here, but it'll be covered in the color section. |
| Color and Contrast | Here's a great example of using a single color hue for the majority of the page. Which really opens the way for the use of color and contrast to make your form area stand out. By choosing a color that opposes blue, you'd really attract attention. Here you could try the deep red. You might then change the button to be white. |
5. SweetIQ whitepaper download
Thoughts
This is a fairly standard whitepaper/ebook download page; however, the underlying design doesn't support the aesthetic you'd expect from a brick and mortar targeted page. As an electronic document delivered online, it's important to make it obvious that it's for local businesses.
There are a couple of ways to do this. Use imagery to show physical businesses, either on the ebook or the background of the page or make the CTA very explicit about the local aspect.
Another thing to mention here is that the copy doesn't really say anything about what you are downloading! Is it a report? An ebook? This absolutely needs to be addressed.
Hypothesis for A/B testing
By focusing on the local business aspect in the CTA, there will be a better understanding of the local brick and mortar business relevance and more targeted downloads (creating better qualified leads).
A/B testing advice
Suggestions on what to test to prove the hypothesis
- CTA copy: I would test the current CTA copy against something more explicit like “Download your location based whitepaper now”, with a short supporting line beneath the button that says “For brick and mortar retail businesses”.
| Design principle | How'd it do? |
| Encapsulation | Again, I'll defer to Mr. contrast here. |
| Color and Contrast | The form area stands out really well on this page. You can't help but notice it. In this instance I'd try going for a red button to make it stand out from the main color palette. Here, the page is so simple that there's no real visual complexity to compensate for, but you should still get in the habit of practicing separation. |
| Try Before You Buy | Whenever you have an ebook/whitepaper/report to offer, you need to provide a preview. Sometimes, having a short Slideshare presentation on your page to showcase part of your content can bump your conversion rate (but you need to test). |
6. Benchmark
Thoughts
There are two different CTAs on the page, both in color and copy. These could use more consistency, and represent what the next step will reveal (I'm assuming the homepage).
No clear value proposition. I don't know how the company differentiates from the 100 other email service providers out there.
Hypothesis for A/B testing
By including a strong value proposition that illustrates why Benchmark is unique, people will be more willing to click through to the next step.
A/B testing advice
Suggestions on what to test to prove the hypothesis:
- Tagline: There could be a tagline right next to the logo (to use some of the wasted space up there) that helps define the company right away. After all, Benchmark doesn't say email to me.
- The primary headline: This could be stronger, again, differentiation is key here. Why should I care about Benchmark? What's the main difference? I'd suggest a two-level headline, where the main header explains the core benefit, and the secondary headline backs it up with supporting information (stats, number of customers etc.) Then I'd move it over the top of the first paragraph and video.
- Image or video of the software in use: Instead of focusing on a testimonial at the first level, I'd include some bullet points that support the headline again - and a video or screenshot of the software. (Then move the testimonial further down).
Test it and see…
| Design principle | How'd it do? |
| Social Proof | The page talks about small business, and then features giant companies as the supporting proof of success. There seems to be a mismatch of company size that could make people perceive their offering is targeted toward the enterprise market. |
7. Spousal immigration to Canada
Thoughts
Well this is a first! An infographic on a landing page. Very cool. Although time consuming to read.
The opening headline is too situational, rather than descriptive. It would be stronger if it were simplified, rather than cute. The infographic has it right: “Sponsor your spouse to Canada”.
Hypothesis for A/B testing
By changing the page title to directly describe the purpose of the page, the bounce rate will be lowered, and conversions lifted.
Replacing the infographic with key facts in written form will improve the clarity and time spent reading, resulting in more people completing the form, as they will have a better idea of what the benefits of using FWCanada are.
A/B testing advice
Suggestions on what to test to prove the hypothesis:
- Page title: Change the page title to “Sponsor your spouse to come to Canada” and use a subheader that says something like “Let FWCanada make your sponsorship easy”.
- Replace the infographic: Take the key points out of the infographic to inform readers who can apply, who can be a sponsor and how to apply. Probably in the form of an intro paragraph and sectioned sets of bullet points.
| Design principle | How'd it do? |
| Encapsulation | It's hard to stand out on this page as it's made up entirely of boxes. I think the best thing that could be done for this page would be to add some white space to let it breathe. |
| White Space | As I mentioned, this would be the saving grace for this design. By shuffling the page elements around, to offer up the required information before the call to action and by creating a better hierarchy of information, the page wouldn't make you jump around wondering which order you should be consuming it in. |
| Urgency and Scarcity | I think I'd urgently move away from an infographic and back to regular content, even though it's a novel idea. |
| Social Proof | The goal of the company here is to perform a legal procedure. For this reason it really needs some strong social proof. It's the perfect service to leverage success stories. I would be reticent to try using this page without to be honest. |
8. Falcon Social
Thoughts
This page is actually a microsite, so I would first suggest ripping out the header and footer navigation to increase the on-page engagement and turn it into a promotion-specific landing page.
What Falcon Social does really well is something that I've been preaching for a long time, namely the use of lightboxes to show extended content without leaving the page. This happens if you click any of the 'Learn more' links.
However, the page lacks explanation of what the solution provides prior to asking someone to start a free trial. This could include having an introductory paragraph beside the video that mentions how long the trial is along and include a benefit statement.
Hypothesis for A/B testing
By changing the CTA copy to a benefit-driven statement and telling the customers what they will get when they sign up, more people will start a trial.
A/B testing advice
Suggestions on what to test to prove the hypothesis:
- CTA copy: To test different CTAs, I'd run the original against a core benefit CTA such as “Grow Your Brand Socially” and a third CTA that says “Grow Your Brand Socially” with a smaller supporting “x-day free trial” directly beneath the button.
| Design principle | How'd it do? |
| Color and Contrast | The CTAs on this page really stand out. If you try squinting at the page, they are rich with stark contrast. |
| White Space | Having the space surrounding the main content area (on both sides), it gives the page a less cramped feeling. If you try to imagine the content going all the way to the edges - maybe to try and reduce the height of the page - it would be much harder on the eyes. There is a lot of content here, so it could still use a little more space vertically. |
| Social Proof | This is a good way to use testimonials. It starts with a customer list, then moves on to hear what some of them are saying. In general the information hierarchy is nicely done on this page: intro, details, supporting statements. |
9. Manpacks
What I like
- It's sexy: Predictable response? Yes, absolutely. That's the whole point.
- Validation: They jump right into showing off the famous publications that have featured their company. From a design perspective, the grey monotone prevents a mishmash of color, preventing any visual distraction from the call to action (CTA).
- Value propositions: The main content on the page answers two simple questions: “What is it?” and “Why should I care?”
- Testimonials: The second is one of the funniest I've read. “Socks as a Service” - genius.
- Removal of doubt: The subtext below the CTA lowers the perceived risk, which can improve the click-through-rate (CTR).
What I'd change or test
- Tagline: To make it more immediately clear what the purpose of the page is, I'd add a succinct tagline beside the logo.
- Main title (core value proposition): There are a couple of ways to use a headline: A) use a very clear statement of what you are offering to enable an understanding of the purpose of your page, or B) entice your visitor to want to keep reading by using a seductive headline. They've gone with B here, presumably in an attempt to catch your attention and increase curiosity (or to push a particular button). For a test, I'd try approach A and make it really clear from the get go - what Manpacks is (this would work really well with the tagline to help pass a five-second test).
The example below shows an alternate page they created, presumably to speak to a different segment or create a different emotional trigger.
| Design principle | How'd it do? |
| Encapsulation | Here the rule of encapsulation is applied to the content. Adding the blue container separates the main content area nicely, making the reading experience much simpler. |
| Social Proof | This is the best and funniest example of a testimonial I've ever seen, and fits the fun brand perfectly. The Tweet on the bottom-right contains the phrase: “Socks as a Service” playing off the SaaS acronym. Brilliant. Always makes me laugh. |
10. That reset button is what I'd click
Notice the big red button on the bottom-left? Reset what? Your business idea? Your design skills? I just hope something magical happens when you click it.
What I like
Nothing… Awkward!
What I'd change or test
Unlock the potential for what? Living in a cul-de-sac in a Florida gated community? Be a little more specific about what the purpose of the page and offering is.
11. Sugar Daddies
What I like
Again, not much to boast about here.
What I'd change or test
Okay, if rich men are your thing, go for it. Who am I to stop you? But unless I'm mistaken, shouldn't they at least be men? Three of these look distinctly female to me. BTW, I searched “get rich quick” while searching for examples, and this is what I got - I guess marriage/dating is one method.
I get that the hot women are there to help sell the idea (to the men) of using money to “get what you want”. But still, throw in a few statements of what the “service” provides. You'll get more conversions if people know what to expect. And maybe add a little class. #JustSayin.
12. Zen Web Solutions
What I like
- Good message match on form: It's important in form design to ensure that your form header matches the copy on the button. This really focuses the purpose of the page. Remember never to use the word “Submit,” as this breaks the rule and you lose the supporting information. So great job here.
What I'd change or test
- Client results are hard to decipher: The client results image is an important part of the page header, yet it doesn't really make much sense. I'm not sure what membership services are, so this could use a more descriptive image and supporting statement.
- Form purpose could be simplified: Currently, the form has two purposes. A phone number to contact the company to discuss business, or to download a marketing guide. As the form action is to get the guide, I wouldn't muddy the waters by having the phone number in there. I'd suggest placing it beneath the form area as a secondary action. Hit them with the free content first and then the request for them to call. You could also test flipping them into the opposite order.
| Design principle | How'd it do? |
| Directional Cues | I like the way the “Find out how we can help you” statement has an arrow after it, pointing the way to the form, and the next step. |
| Color and Contrast | There are quite a lot of orange elements on the page. By choosing a button color that's not within the orange range you will make it stand out more. Blue or green would be good, and I'd also bump up the size to make it more dominant. The form container could also use a little something to make it stand out from an otherwise flat page. |
| Social Proof | The testimonials also have a success metric net to them, which is a smart strategy. However, it could be communicated more effectively if it was written out, rather than trying to play with an image. Bad use of design. |
13. Certify
What I like
- Expectations are communicated next to the form: Beneath the form header, you are told that someone will contact you within 24 hours
What I'd change or test
- The video poster frame should be more enticing: A poster frame is the image that is visible on your video before the play button is clicked. In many cases this is left to be a screenshot of the start of the video. It can be more effective to have a descriptive and enticing benefit statement as the starting point - to make people want to watch.
- Asking for contact too early: One thing I would test is the placement of the form. It's good to be above the fold for the most part, but when you are asking someone to engage in communication with you, you might want to expose them to more information about your product offering first. It could be as simple as putting a few bullet points in place of the form and nudging it down a bit. This could mean that you need to move the third feature block somewhere else, and switch it to two or four. Or you could extend the header area to be longer, and balance the design by putting a relevant statement beneath the video, talking about a benefit of the service. Or you could switch the testimonial into this spot.
- Never submit: Change the button copy to say something like “Please contact me for further information”. Polite and to the point.
| Design principle | How'd it do? |
| Encapsulation | As I mentioned above, if you shifted the form down to sit half in and half out of the main header area, you could encapsulate it nicely in a design element that really separates it from the surrounding elements, by virtue of how it would break existing lines. |
| Color and Contrast | The color choice for the two CTAs (just one please, tsk tsk) does contrast with it's surroundings, but something about the design is just awfully flat. But at a distant glance they do stand out. |
| White Space | There is some generous white space in the main content area which lets your eyes flow down the page through the content. It would be enhanced further by using a larger type size, with an appropriate line height to give the copy room to breathe also. |
| Try Before You Buy | Video product demos are always a good window into what you are offering, and can simplify the subsequent content consumption as you can easily scan to seek out any remaining holes in your buying process. In this example, you could easily skip the 1, 2, 3 content below the video as it's covered in the video. |
| Social Proof | The subheader of the page is actually a testimonial which clarify the purpose of the product at the same time as adding social proof. |
14. FluidSurveys
What I like
- Clear value proposition: The headline is very simple and leaves no doubt about the purpose of the page and the product. And it's nicely backed up by a well written explanation of some of the core benefits directly below.
- Highlighted testimonial: The brushed highlight of the testimonial gives it a bit of extra design zing and prevents the page from feeling too text heavy.
- Contrast: They chose two nicely contrasting colors to highlight important elements. The free label, and the form CTA.
- Context of use: Their choice of imagery lets you know that the product can produce mobile-ready polls.
- Validation: Like the example above, they provide a strong sense of trust by including a set of logos.
- They're Canadian! Woot!
What I'd change or test
- Remove the footer navigation: Any extraneous navigation on a landing page can lead your visitors down the wrong path. I'd recommend removing the footer nav to simplify the available choices.
- Explain the logos: Add a small label (like example #1) to explain that they are client logos (or sites that have featured/written about them).
| Design principle | How'd it do? |
| Color and Contrast | Color is used here to set up the informational hierarchy appropriately: top, middle, bottom. Which allows you to visually break the information into three pieces, speeding the reading process. The CTA also stands out as the only green element on the page. |
| White Space | Very simple layout with a spacious design. Let your eye wander around the page and you'll see how easy it is to identify each block of information. Remove the footer navigation and it would be even stronger. |
| Social Proof | Just a little touch of design behind the testimonial helps to make it stand out as different from the content section above it, helping to set a visual barrier that keeps your eyes in place when you are reading the three chunks above. |
15. Golden Sands
What I like
- Experience: It immediately makes me want to go on holiday and stay in a luxury hotel. The pillows are literally selling me softly.
- Price: Travel is very much about price, and they get that out of the way right off the bat, so you can move on to the finder details after unerstanding if you can afford it or not. #smrt
What I'd change or test
- The form header: Apply now? For what? It's unclear what you're applying for - I thought it was a booking site, but apparently I have to apply for something. Make it clear why people are filling out your form.
- Primary value proposition: There's no clear statement of what the page is for or what you'll get. I'd try moving the hotel logos from the top and adding in a strong value prop.
- Exclusive: There is a mention of an exclusive preview invitation, but it doesn't explain what you're being invited to. I'd also make this stand out more if it's an important selling point - perhaps using some visual cues to draw the viewer's eye.
| Design principle | How'd it do? |
| Encapsulation | The use of opacity for the form container is a good example of drawing just enough attention to the form, while still following the soft design aesthetic of the page. |
| White Space | The use of darker areas on both sides of the content helps to drive you through the content in the middle of the page, like a funnel. |
| Social Proof | Good and bad. The Trip Advisor certificate of excellence let's you know that a recognized authority has validated the company. The testimonials shown are anonymous, which reduces their impact (as they could have been made up). Always ask permission to use a testimonial and include the name of the person providing it for extra trust points. |

Create Higher-Converting Landing Pages Using Conversion-Centered Design
16. Echodemic
What I like
- Opening statement: The opening sentence describes their offering perfectly and succinctly.
- Honesty: It tells you the cost, so you can weigh up the potential value associated with extending your brand reach.
- Clear contact method: The big phone number increases the trust factors by letting you know there are real people to deal with.
What I'd change or test
- Move the form: Stick the form above the brand logos.
| Design principle | How'd it do? |
| Color and Contrast | On this page, my eyes have no idea what to do. They jump around all over the page, trying to find an area of importance. The contrast needs to be knocked way back and be aligned better in terms of heavy vs. light. Don't even get me started on the form. Even if you manage to work your way down to it, it's so bland and nondescript, with no real purpose attributed to it. |
| White Space | Re-architecting the page to focus on one element alone with two columns of visually related content would greatly simplify the reading process. |
| Social Proof | The Facebook follower number lends some credibility to their appeal, as it's what they are selling as a service. But not enough to really inspire confidence. I would remove this until the number is significant. How are the logos connected? Are they just hotel names to help you understand the point of the page? Or are they existing customers? Make this clear with a title if they are customers. |
17. Demandforce
What I like
- Market share: They already seem to have a 30% market share - invest.
What I'd change or test
- Big form: There are only two required fields, so don't make a visitor feel like they are taking on a long labor to get information. Scale back to just name and phone number. And don't start the conversation with “Fill in this form.” That's the equivalent of walking into a clothing store and being told to buy a bunch of clothes before you even try them on. Seduce, or even coerce, but don't instruct.
- Call to action: The visitor isn't really looking to sign up - they'd probably respond more to “Request Tour” or “Get Started”.
- Footer: The links in the footer, other than Privacy, are just distractions. Get rid of as many leaks as possible to keep conversion high.
| Design principle | How'd it do? |
| Encapsulation | I like the inverted color of the form container here. The white stands out nicely from the solid background (to steal a comment away from Miss Contrast). |
| Social Proof | As seen on!: Right at the top is a testimonial that describes a benefit and associates the product with a third-party authority, and then backs it up with a great quote from the company showing how it made them extra money (who doesn't like that!?) - they even have an Amazon review :) |
18. Boost Your Search - free audit
What I like
- ROBOTS: We like robots.
What I'd change or test
- Stick to your guns: Choose one action and stick with it. In cases like this, the email lead is not nearly as valuable as the customer.
- Make two pages: Differentiate the actions “Free audit” and “Paid Plan” into separate landing pages so you can segment the traffic from channels like PPC.
| Design principle | How'd it do? |
| Encapsulation | Too much. Too much. |
| Directional Cues | There's a tiny one in the form header, but that's only us
Analyze Page Performance With the New LinkedIn Company Pages ReportAs an official LinkedIn® Certified Company Page Partner, analytics are a key component of Sprout's integration. We're excited to announce that we've added the LinkedIn® Company Pages Report to our suite of network reports. The new report provides comprehensive Page level data to help social businesses make strategic decisions. A Closer Look at LinkedIn® AnalyticsSprout's new LinkedIn® Company Pages Report leads with a snapshot of how your audience is interacting with your business and provides metrics that enable you to analyze performance across one or multiple Company Pages.  The report enables you to benchmark your LinkedIn® marketing efforts with a big picture look into content performance. Graphs and aggregate data include audience growth, publishing behavior, impressions, audience engagement and demographics.  When analyzing multiple Company Pages, use the report to determine your highest performing Page. The comparison chart provides Page level activity and growth across each individual Company Page so you can quickly identify your top performing Page.  Use LinkedIn Data to Inform Content StrategyPage level data provides valuable insights that can be used to inform your content strategy. To get your business started, we've outlined three ways you can optimize our LinkedIn® Company Pages Report:
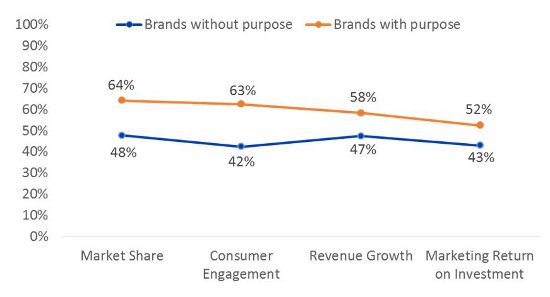
 How will you use our new LinkedIn® Company Pages Report to inform your social media strategy? Sound off in the comments below and be on the lookout for additional LinkedIn® post level from Sprout data coming soon. This post Analyze Page Performance With the New LinkedIn Company Pages Report originally appeared on Sprout Social. How Mobile, Retail and Consumer-Generated Content Drive Sales (Infographic)User-generated content relating to your brand is an excellent way to engage a community. An interesting test case for this approach is the retail sector, which seems quite happy to adopt new ways to reach and cater to customers. An infographic from Bazaarvoice examines the interplay between mobile, retail and consumer-generated content. During the pre-purchase journey, 60 percent of apparel shoppers read reviews, with 40 percent of retail apparel page views coming from mobile devices, according to Bazaarvoice. There is significant crossover between ecommerce and offline sales, with online reviews providing $2.25 of in-store sales for every $1 of online-review-influenced sales. More than 80 percent of customers consult their mobile devices when in-store in search of product information, catalogs or other products offered by the retailer. This provides many opportunities for multichannel marketing, and businesses should do everything they can to create a seamless experience for customers. It's important to empower users with the ability to leave reviews, as it both fosters community and increases trust in a retailer. It also pays dividends for the offline and online sectors of your business. And remember to engage with superfans in review sections. For more info, view the infographic below. Top 35 Blogging Ideas That Are Guaranteed to Be PopularBlogging with a purpose increases market share, consumer engagement, revenue growth, and ROI. Of course, you want to do that. I mean, just look at this:
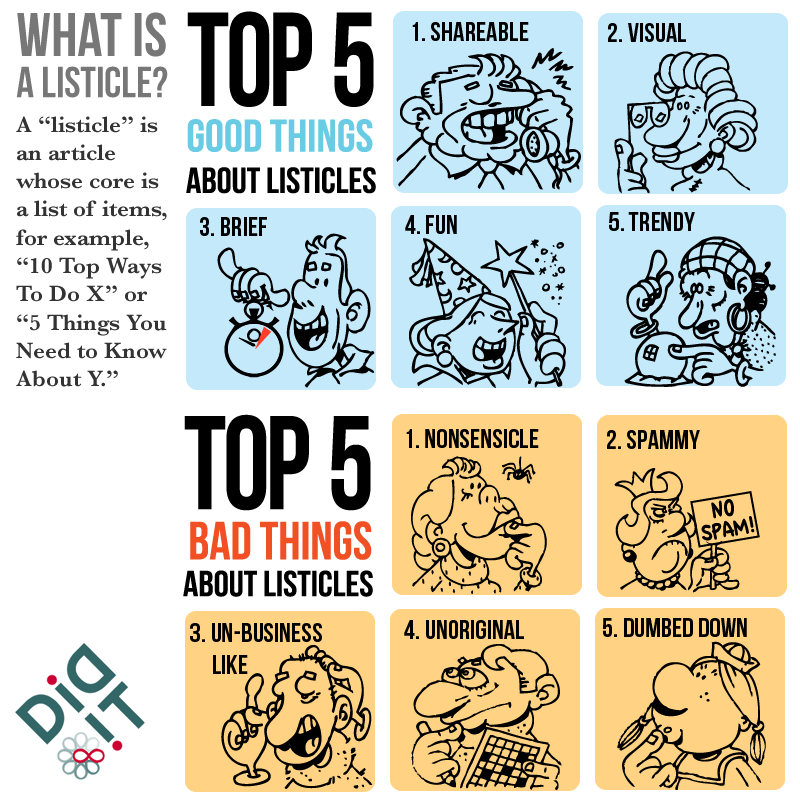
But a lot of people I know are still stuck on the fundamental question: What do we blog about? For brands, the question is easy enough to answer. You need to understand: 1) what you're selling, 2) to whom you want to sell, and 3) what blog topics are relevant to both. For individuals or other organizations who want to start a blog to monetize, the question can be a bit trickier. About a year ago, I came up with an idea. I wanted to show you how to generate $100,000 a month from a new blog. I picked a topic and have been making progress toward that goal. But what if you haven't picked a topic yet? That's why I wrote this article. A great blog has to start with a topic. These are the types of articles, topics, and approaches that have demonstrated massive success in the past and will continue to do so in the future. 1. ListiclesMarketers have a love/hate relationship with listicles. They're among the most popular articles online, used by Buzzfeed, defended by the NY Times, and even discussed at this year's SXSW tech conference. Some people think listicles lack quality. And that could be true for some of them. Listicles, like any form of content marketing, have their pros and cons.
But let's face it, people love to read listicles. It's not just a trend. It's scientifically proven! That's why the article you're reading right now is a listicle. 2. How-tosPeople generally hate reading instruction manuals. When was the last time you snuggled up with a glass of wine and the instruction manual to your toaster? How do people figure out how to do stuff? They Google it. WikiHow became insanely popular based on how-to articles alone.
You might be surprised to see the kind of things people are Googling. If you can find your niche audience, cater to their curiosities, and give them some helpful answers, you can't help but create a popular blog. 3. PoliticsPolitics are popular during every election year. Whether national or local, find a political topic to discuss, and join this conversation. Politics can be dicey, however. People tend to get really polarized around political topics, so be prepared to handle some controversy. 4. BaconEveryone loves bacon. Huffington Post is one of the most popular blogs online, and it has an entire archive of bacon articles.
It's not a trend going away soon, so get on board. 5. RecipesRecipes are a great way to draw traffic to your blog. There's always a new diet fad, e.g., today's Whole30 is yesterday's Atkins, so there's always new recipes to be discovered. 6. Beginner guidesBefore you can convince someone that you know the advanced stuff, start with 101 beginner guides. My own beginner guides have been very popular.
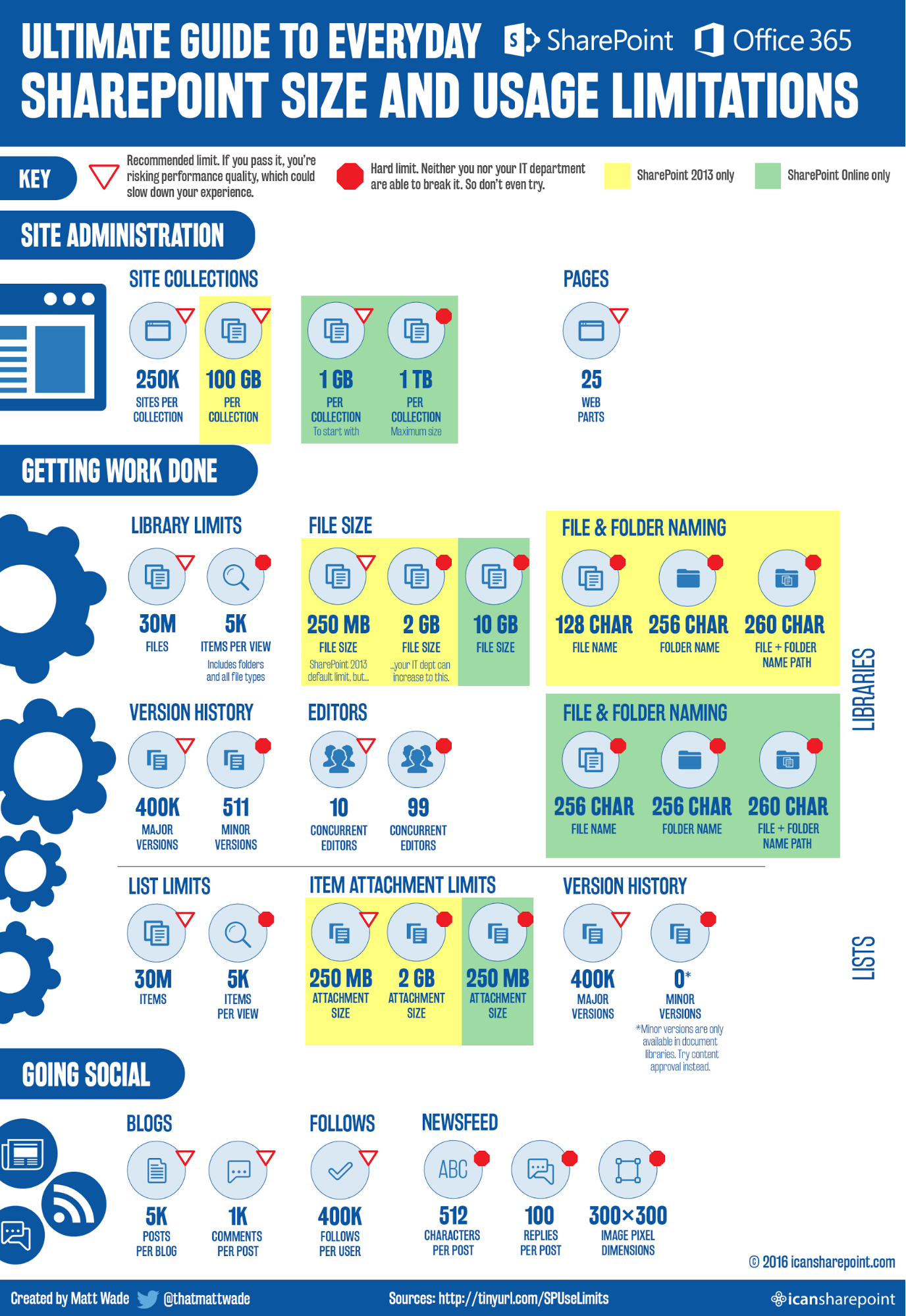
Everyone has to start somewhere. Beginner guides are often the way bloggers build organic search traffic at the start, and they can even be done using infographics like this guide to Sharepoint.
7. Ultimate guidesSubject matter experts, on the other hand, are always seeking out the most credible ultimate guides for their areas of expertise. The term “ultimate guide,” however, is a bit overused. You can use some alternate terms if you want, such as these from Business Casual Copywriting:
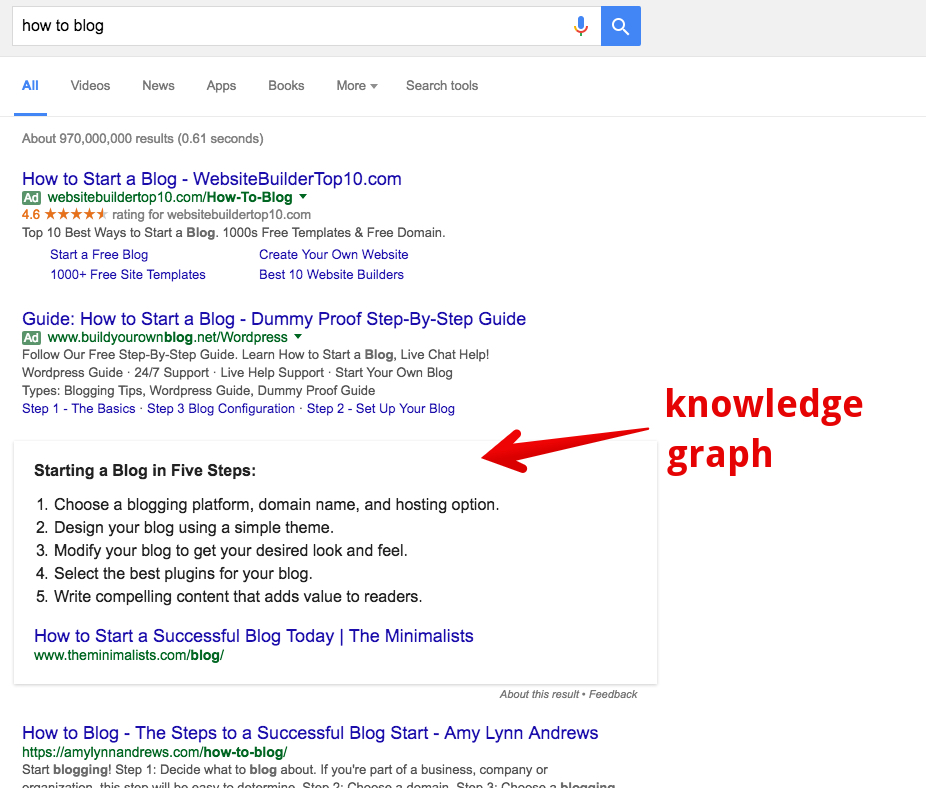
If you're an expert on something, creating an ultimate guide is an ultimately awesome way to do some ultimately popular blogging. 8. Frequently asked questionsBe warned that posting answers to frequently asked questions online won't stop people from asking anyway. They do, however, serve as a resource for people, and they are often featured on e-commerce websites-but overlooked on blogs. FAQs are blogging gold in any age. Google's algorithm uses FAQs, questions, and other popular topics as part of its Knowledge Graph. If you're lucky, you might score a top spot in this coveted place.
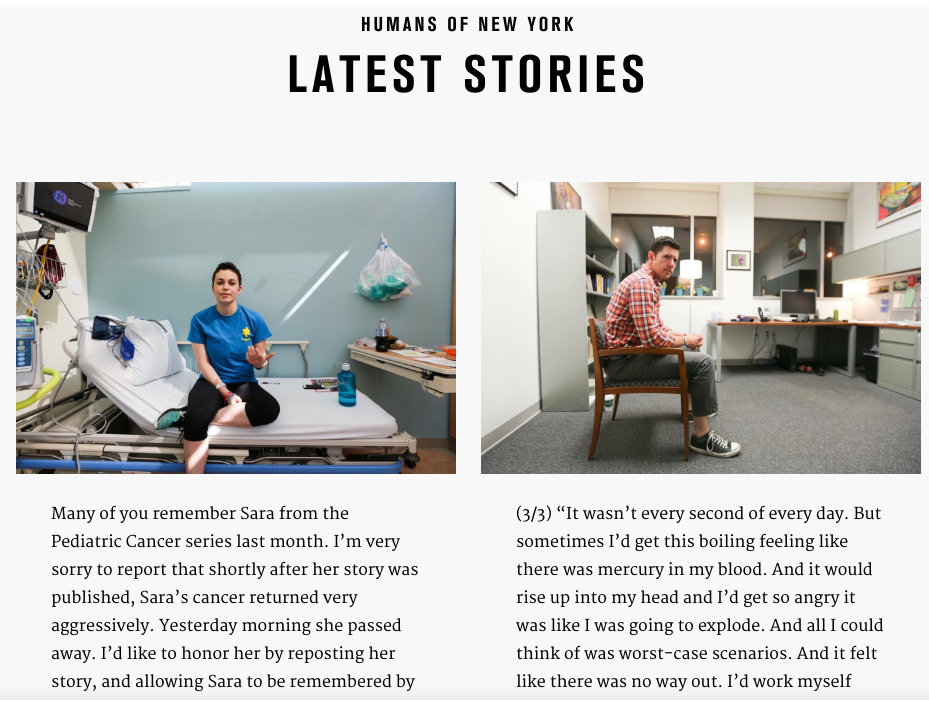
9. InterviewsThe best way to set yourself apart from the ocean of bloggers is to gain insight from industry experts. Whether it's with people on your team or from other companies in the industry, set up interviews on websites like helpareporter.com to gain valuable knowledge from a professional. 10. Personal storiesWhile personal stories may not be the keyword-filled anchor pieces you want, they're still valuable additions to any blog. Through sharing personal stories, you give readers a chance to relate to your business on a personal level, which helps build brand affinity. 11. Charity and activismAny type of charitable actions, events, or activism you support should be blogged about. Crowdfunding sites such as KickStarter, IndieGoGo, GoFundMe, and the like appeal to the good in people, and showing you're active in these communities can build your readership. Even an occasional Change.org petition can help the brand image. 12. People featuresFeaturing select people-customers, professionals, authorities, leaders, etc.,-is a great way to add personality to your blog and create a sense of connection. One of the most popular blogs doing this today is Humans of New York.
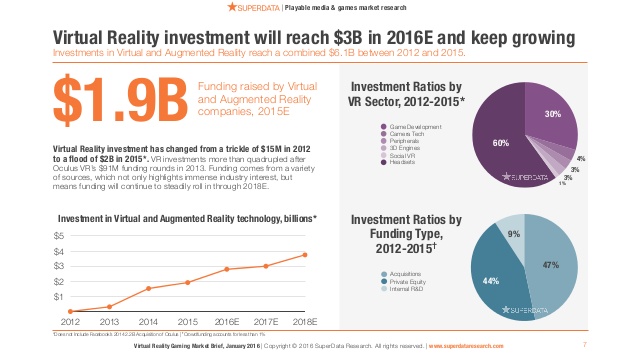
Occasionally featuring a real person-including photos, quotes, and other personal information-is a great way to produce strong engagement with your audience. 13. Product reviewsNot only are product reviews a trusted resource online that will draw traffic, but they are also a revenue stream for bloggers. If you want to monetize your blog instantly, this is a smart move. By linking to product pages through affiliate links like Amazon Affiliates, you can monetize a blog almost entirely on product reviews. Make sure you go niche, since this provides the greatest platform for credibility and expertise. 14. Sourced newsA great way to get media attention is to report on any type of sourced news. Long before the Internet, newspapers ruled the roost, and sourced news is still appreciated by news junkies. With the right type of curation, selection, and commentary, this is a niche you can dominate. 15. Gifs and memesIt wasn't just listicles that made Buzzfeed so popular. Memes and gifs are widely used on the site too. Gifs give people the experience of a video and usually provide a ton of entertainment. 16. Myth-debunkingEvery industry has facts and fiction, which is why shows like Mythbusters got so popular. We love learning what we've been doing or thinking wrong this whole time, so popular bloggers debunk myths. 17. Virtual realityVR is a growing industry that's only going to continue getting larger as time goes on.
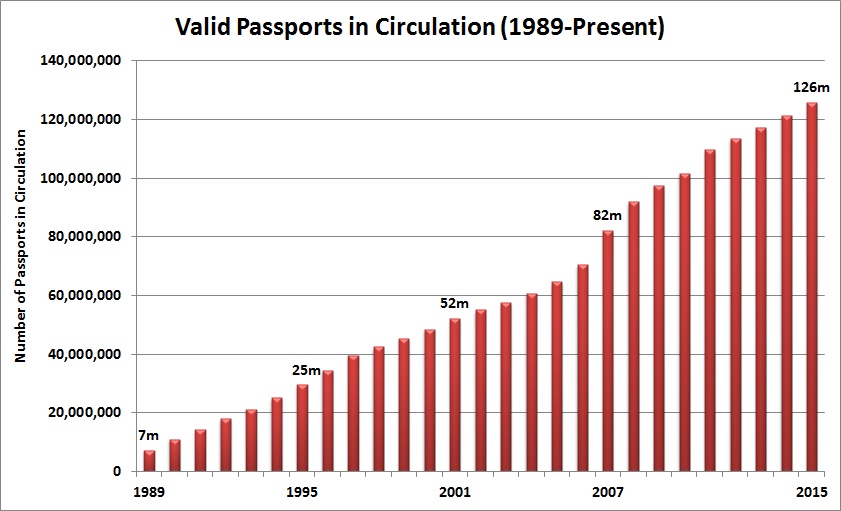
Analysts predict it'll reach $3 billion in investments by the end of 2016, so jumping on the bandwagon now could drive early adopter traffic. 18. Internet of thingsSmart and connected devices are everywhere these days, and IoT experts blogging about IoT topics draw readers. If you choose an IoT niche, you'll have to prove your mastery of the subject matter. The niche is full of people who know what's up. 19. AutomationFor B2B businesses, automation is the buzzword of the day, so any posts regarding ways to automate something is Internet gold. Automation, of course, is broad. You'll need to select a type of automation in order to drive truly valuable traffic. 20. Troubleshooting guidesI'm always on the lookout for reliable troubleshooting tips. Troubleshooting guides speak to the pain many content seekers are looking to eliminate. They want to solve a problem, which is exactly what a successful troubleshooting guide will do. 21. ContestsA great way to draw interest in a blog while rewarding readers is by holding a contest. Contests once got a bad rap as being scammy or cheap, but they are on their way back as a valuable traffic-driving technique. 24. AdviceBoth Lifehacker and Lifehack rose to prominence by featuring valuable advice to readers on just about every subject. Life advice, regardless of the subject matter, is a valued commodity. 25. Productivity tipsPeople want to do more faster and are always on the lookout for tools, technology, or tips to help them get more done. Productivity tips are the bread and butter of many online blogs. 26. TravelNo matter how connected we get, travel will always be a popular topic for online searches. With 126 million passports in circulation in the U.S. today, you know people are traveling-or at least they want to.
We all want to travel somewhere exotic and new. Any advice on how to do it cheaply is always appreciated. 27. HistoryHistory lessons are a great way to fill a blog with useful information. Long-time bloggers often get caught up on current events, so occasional forays into history help create consistent content. 28. Funny storiesThere will always be a place for humor in this world. Posts that make people laugh get shared on social networks. There's a reason why Buzzfeed, The Onion, Clickhole, and BoredPanda are among the world's most popular websites.
29. Parenting tipsThere will always be parents around, and any parenting tips are appreciated. Blogging moms have conferences and conventions around the country, teaching people to follow in their footsteps and growing a sustainable industry. Dad bloggers are also coming into their own as popular and respected places of information. 30. Upcoming eventsYou can always tell when an event is coming up by the buzz in the blogosphere. Whether it's global events like the Olympics or local events like a concert or book-reading, events saturate many of the most popular online searches. 31. Internet starsPartnering with and featuring the biggest Internet stars helps grow your following, so many content creators are partnering up in order to stay competitive. If you don't know who PewDiePie and The Fine Bros are, it's time to do some homework. 32. Tech supportCompanies that offer technology services, hardware, or software will often include technical support within their blogs. Microsoft, Google, and Facebook have extensive knowledge bases online, and they're only growing along with everyone else's. 33. Gift ideasRight about now, blogs around the Internet are preparing holiday gift guides to help guide consumers to the right presents to buy for their colleagues, friends, and family during the holiday season. Affiliate links can help create revenue for these cornerstone articles. 34. Best-ofsThe best ____ of 2016, the 2000s, this century, and of all time are all great articles to read. WatchMojo built an entire business on top 10 lists, and many others are following suit. Including best-of lists focused on everything within your industry is a great way to draw reader attention. 35. Respond to readersPeople have always been interested in getting advice from publications, whether it's from old-school advice columnists such as Ann Landers or new-school ones such as Dan Savage. Responding to readers makes you a real person having a real conversation and allows you to address individual concerns to prove you care. ConclusionPopular topics come and go. You might pick a technique today only to find it went into disfavor the next day. That's part of the excitement and drama of blogging. You'll deal with it, pick up your traffic, and move on. The topics, techniques, and tactics listed above are virtually guaranteed to make you the world's most popular blogger. Maybe you've got all the traffic you need. Maybe you have the audience you want. Maybe you're content. But if you want to see some improvement, it couldn't hurt to try a few of these. What blogging ideas will you be using that have the promise to be popular?
Subscribe to:
Posts (Atom)
|