Many business owners think of conversion rate optimization only after they realize their websites don't convert well enough. That means hundreds of potential customers have already been lost; and, until various CRO methods are tried out, additional hundreds will leave their site without taking any action.
There's another way. Taking care of user experience (UX) from the very beginning (even before a website is designed) is a way to avoid those losses.
Here's how.
UX Research: Getting to Know Who You Want to Convert
Interviews and Surveys
If a website is supposed to convert, the knowledge about its visitors can't be limited to a list of demographical features and a set of assumptions about lifestyle and interests. To adjust the site to visitor needs and expectations, you simply need to know what those needs and expectations are.
The best way to get that knowledge is to conduct interviews or surveys. It may seem like a lot of work, but it's actually less time-consuming than you might think. Instead of inviting dozens of target visitors to a conference room, you can conduct a few Skype interviews. Then, with the help of some free online tools like Google Forms, it won't take long to create a survey, which can be easily distributed by email.
The first thing you need to do is find the right respondents. Social media is a great help here.
Let's imagine you're selling car parts. In such a case, you'd find many of your potential customers in Facebook automotive groups and among participants of various motor shows.
On LinkedIn, you could search for car mechanics and followers of your competition – other automotive ecommerce stores.
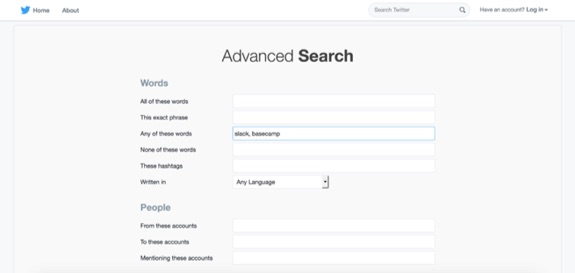
It's similar with Twitter. Using advanced search, you can easily find people who use specific hashtags or follow particular accounts. Then all you need to do is contact them and ask them to take part in your interview or survey. If it's online and you offer a discount or coupon in return, you should gather enough candidates (and probably gain a few new customers as well).
Additionally, if you already have a working website with visitors from your target group, you can use Hotjar polls, Intercom, or Qualaroo to invite those visitors to your questionnaire or even conduct your interview or survey for you.

There's no one simple recipe for preparing the right interview questions, but the most important thing is to focus on the target visitors – their needs, motivations, problems, and expectations – not on the future website.
Don't ask interviewees whether they want a particular feature or if some element should be placed on the left or on the right. Instead, follow advice from Charles Liu: build your questions in such a way that you will get insights into what visitors would like to achieve through your website, why they want it, and what problems they could encounter along the way.
The rules for survey questions are basically the same, but since you won't be talking to the respondents directly, you should also apply the following tips:
- Inform respondents why the survey is being conducted and how long it will take. (The respondents will be more willing to take part in a survey knowing it will take only a few minutes of their time. In general, your survey shouldn't exceed 15 minutes.)
- Start with questions that determine if you're indeed surveying the target visitor. (Otherwise, you might end up with completely irrelevant results.)
- Make sure the participant understands the task. (Use simple language and popular question formats, and provide instructions.)
- Balance the number of open-ended and close-ended questions. (If the participants see too much of the former, they might feel overwhelmed and not finish the survey.)
- Don't give options like “I don't know” or “other.” (These won't provide you with any data.)
For more information, you can check out this set of articles on best practices for every step of survey creation.
Personas
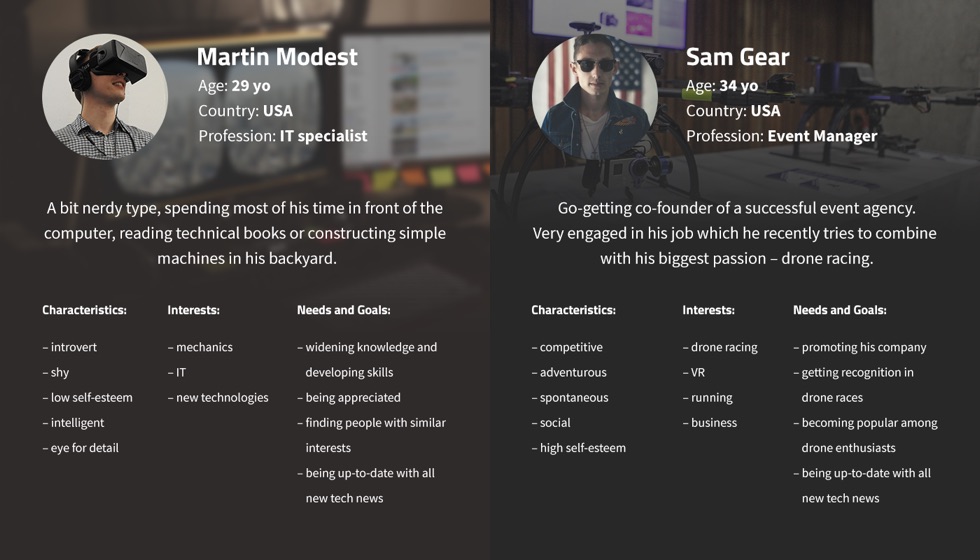
The analysis of survey or interview results shouldn't be summarized only in terms of numerical data. If you want your website to convert, it has to serve real people. That's why you can't treat website users as inputs on a spreadsheet. A good way to summarize the questionnaire results in a user-oriented way is to create personas – generic profiles of target website users.

Each persona (usually 2-3 are enough) is based on the most frequent characteristics of the interviewees. When all the characteristics are put together, they should form profiles of life-like human beings. Give them names, think of their life stories, and list the most important personality traits, interests, and needs. This way, the concept of target user becomes less abstract, and, as a result, it's easier for you to address the visitor needs.
With online tools like Xtensio Persona Creator and HubSpot MakeMyPersona, preparing personas is quick and effective. And, though it seems like playing The Sims, it's worth spending extra time on. That's because, in the same way it's easier to buy a great gift for someone you know than for a stranger, it's easier to make a converting website for a user you are familiar with.
UX Canvases
The answer to “How do I increase my conversion rate?” is actually quite simple: address the visitor needs. You already know them so it should be quite simple. It is not.
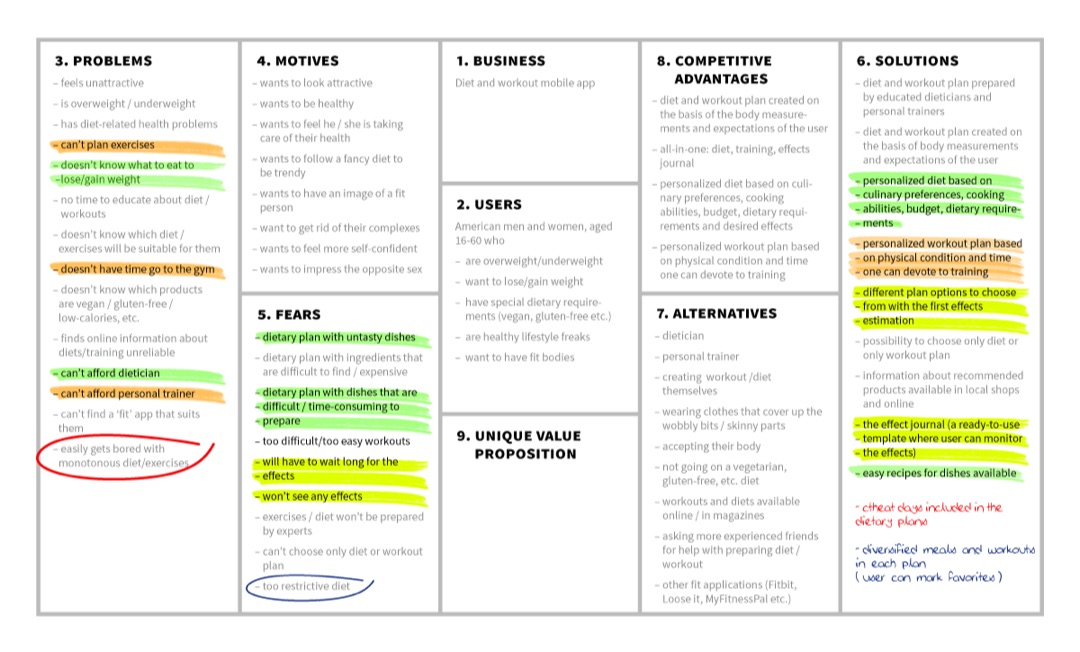
The key to conversion is relating all the information about the target user to your business and its future website. To make that process fruitful, yet organized, it's worth it to use one of the UX canvases – user-centered variations of a very popular Business Model Canvas.
User Centered Design Canvas is a simple 9-fields tool. The left side focuses on the most important information about the users – their problems, motives, and fears. The right side concerns the business (or, as in this case, the website) in relation to its target customers. Experience Canvas is an alternative which has 9 main fields, and also includes places for the initial hypothesis and the final decision.

Working with the canvases helps to systematize the ideation process. And, since the most important information is kept in one place – a piece of paper – it's easy to refer to it at any time later. What's more significant, no matter which canvas you choose, going through the fields one by one allows you to come up with solutions that are truly adjusted to the target website visitor.
UX Design: Creating a Prototype of a High Converting Website
User Journeys
Knowing what the visitor needs and which website features have the potential to fulfill those needs often isn't enough to ensure high conversion. You need to focus on when the user needs a particular feature as well.
For example, most visitors will need pricing information, but the question is whether placing it in the very first website section will encourage (or discourage) them to further explore the site. Your goal is to organize the information in the order your specific visitor will need it. To do that, it's crucial to think over the user journey.
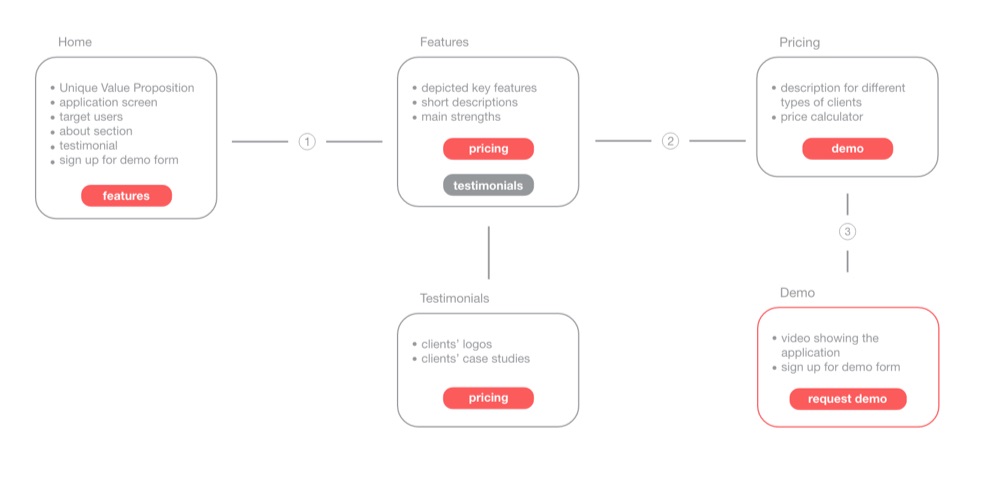
There are multiple approaches to creating user journeys, but in its basic form (nicely explained in the UX review beginner's guide), a user journey is an ordered series of potential actions the visitor may take on the website. You can think of it as a variation of the conversion funnel.

With all the information you've already gathered, preparing a user journey shouldn't be very difficult. Knowing the main goals of the user, imagine the context of their visit to your site and answer what they will look for first and what their next steps will be. You can order your answers by writing the main website sections on post-its and sticking them to a wall. Your user journey can be a simple diagram, but you can also get inspired by more complex user journey examples on Pinterest.
Wireframes
Before taking care of the design of particular pages, you need to think over all their elements. You'll find numerous articles on where to put calls to action and what should be included in the About Us section. Often they're worth reading, but keep in mind that websites users aren't one uniform group. If high conversion is the priority, you need to focus on your visitors.
User journey should be the guide here: the easier it is for the user to complete his or her path, the better. There's no point in including useless elements. They'll only distract visitors and move them further from the paramount goal – conversion.
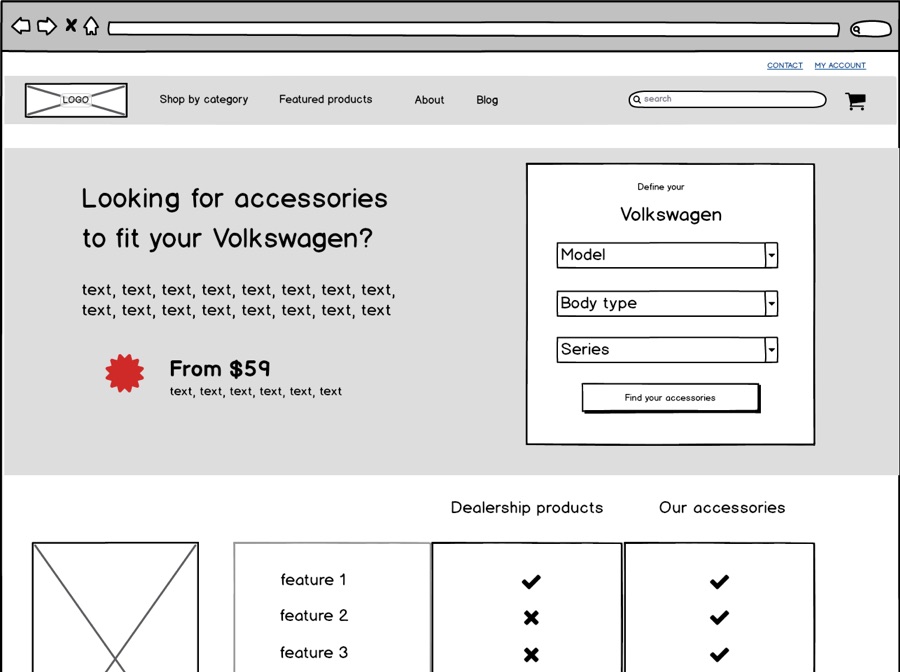
Placement of website elements can be easily visualized on wireframes – representations of the page skeleton. Wireframes aren't precise in terms of color, copy, or font; they focus mainly on the size of chosen page elements and their spatial relationship to one another. You can make them using software like Balsamiq, or you can download one of the free Photoshop or Sketch kits, but it will also be perfectly fine if you simply draw them on a whiteboard, a piece of paper, or some printable wireframe template like Sneakpeekkit.

After they're ready, it's worthwhile to test different wireframe versions with a few of your target users. No one will tell you better than they will which of your ideas are more intuitive and useable. UserTesting Blog provides a nice set of questions to ask during the wireframe test. If the results are positive, your prototype of a high converting website is ready. Then, of course, it's time to write the copy and design the site, but that's a topic for a different article.
Conclusion
Going through these exercises is a way to adjust your website to user needs at an early stage and therefore ensure the highest conversion rate possible from the start. Conversion rate optimization based on “magic tips and tricks” that treat all website users as one group with the same needs and expectations is, in many cases, no more than a guessing game. Adjusting your site to specific visitors and ensuring their positive experience is a more efficient way to achieve a high conversion rate.
About the Author: Anna Kulawik is a content writer, UX enthusiast, and cat lover who enjoys exploring psychological theories and their influence on user experience. She works at The Rectangles, a multidisciplinary design crew with a strong user-oriented approach.

No comments:
Post a Comment